- A+
许多邮件客户端还是沿用的旧协议,解析HTML代码经常会出现错误。因此少用div和复杂样式。
网页手机页面的 head 里加入下面这条元标签
<meta name="viewport" content="width=device-width, initial-scale=1.0"> 添加控制手机端显示样式
@media only screen and (max-width:480px){
在此添加标签样式,此处只控制手机端的样式。
} 每一个需要独立显示的模块都要 新建一个 table 来排版
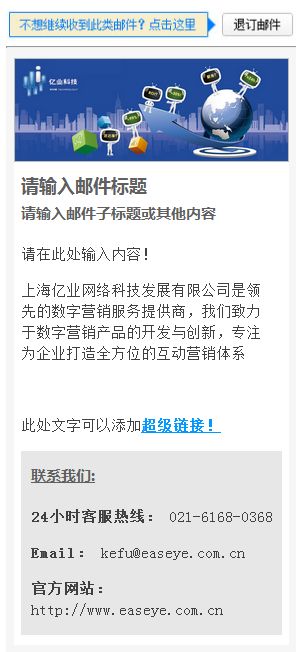
例如下图的排版就要建立四个独立的 table,互不干扰,互相独立。

table 宽度的控制
PC端
采用行内样式控制。为了在手机端控制,添加标签 class=“head”,此 table 在 pc 端显示的宽度为 570px。
<table class="head" bgcolor="#204a9a" border="0" cellpadding="0" cellspacing="0"
style="border: 1px solid rgb(187, 187, 187); border-image: none;" width="570"> 手机端
在<head></head>中控制,例如:
@media only screen and (max-width:480px){ .head{ width:100%; height:auto} //此处是指当在手机端显示时,此 table 的宽度为全屏即
100%。
} img 的宽度控制
PC端
采用行内样式控制。为了在手机端控制,添加标签class=“head”。此 img 在 PC 端显示宽度为 570px,且最大宽度为 570px。
<img class="head" alt="" border="0"
src="http://www.maildomain.com/SystemTemplateImgPath/left.jpg"
style="max-width: 570px;" width="570" /> 手机端
@media only screen and (max-width:480px){
.head{ width:100%; height:auto} //此处是指当在手机端显示时,此 img 的宽度为全屏即 100%。
} 区域模块的隐藏

这个 table 正常编辑,添加标签 class="nav"。移动端设置隐藏{display:none}如下。
@media only screen and (max-width:480px){
.nav{ display:none;}
} 手机端显示如下图。


独角兽驿站
公众号